High Fidelity
Developer website for real-time spatial audio API
High Fidelity had developed a proprietary library and API to enable app developers to integrate it’s state of the art real-time spatial audio processing into their products. To support development and sales, we needed to build a website that simultaneously communicated the impact and value of spatial audio (which was not widely understood in 2019,) and needed to provide the documentation necessary to guide developers in the process of integrating the libraries.
Strategic Goals
Show how adding support for spatial audio in real-time applications can dramatically increase user experience and customer value.
Feature specific use cases of spatial audio implementation for key verticals.
Provide a platform for knowledge leadership in the space with a highly visible blog and social integrations.
Lead developers through the integration process with guides, documentation, account dashboards.
We needed to show how adding support for spatial audio in real-time applications can dramatically increase user experience and customer value.
As a stating point, we started thinking about how we can use imagery to show people participating in audio content where the people they were conversing with appeared spatially around them.
But it was not going to be sufficient to rely solely on graphic elements to convey the impact of spatial audio–we needed to build an impactful demo into the website itself. For a demo to work, we needed to communicate that it was necessary to be wearing headphones, and give the listener an affordance to toggle the spatial audio on and off while listening to several simultaneous conversations–a scenario where traditional streaming audio is particularly unnatural and one where spatial audio truly excels.
See and hear this demo in action at HighFidelity.com
Feature specific use cases of spatial audio implementation for key verticals.
To show the many possible applications for integration of real-time spatial audio, we took on two pieces of narrative. The first was that fully spatialized audio with reverberance is fundamentally better and more natural sounding for every traditional real-time audio application that already exists. The second was that the technology will enable many kinds of experiences that don’t exist yet because of the limitations of all the other audio streaming technologies.
Case studies showing the shift across many verticals toward the adoption of spatial audio
Provide a platform for knowledge leadership in the space with a highly visible blog and social integrations.
We wanted to elevate our voice in the broader conversations related to spatial audio, but also in adjacent topics that are part of our cultural moment where audio quality is a factor, such as remote work, gaming, music, and live streaming. To do this well, we needed a robust blog that could present a lot of content (2-4 posts per week) while still making it easy for visitors with specific interests to find content relevant to them.
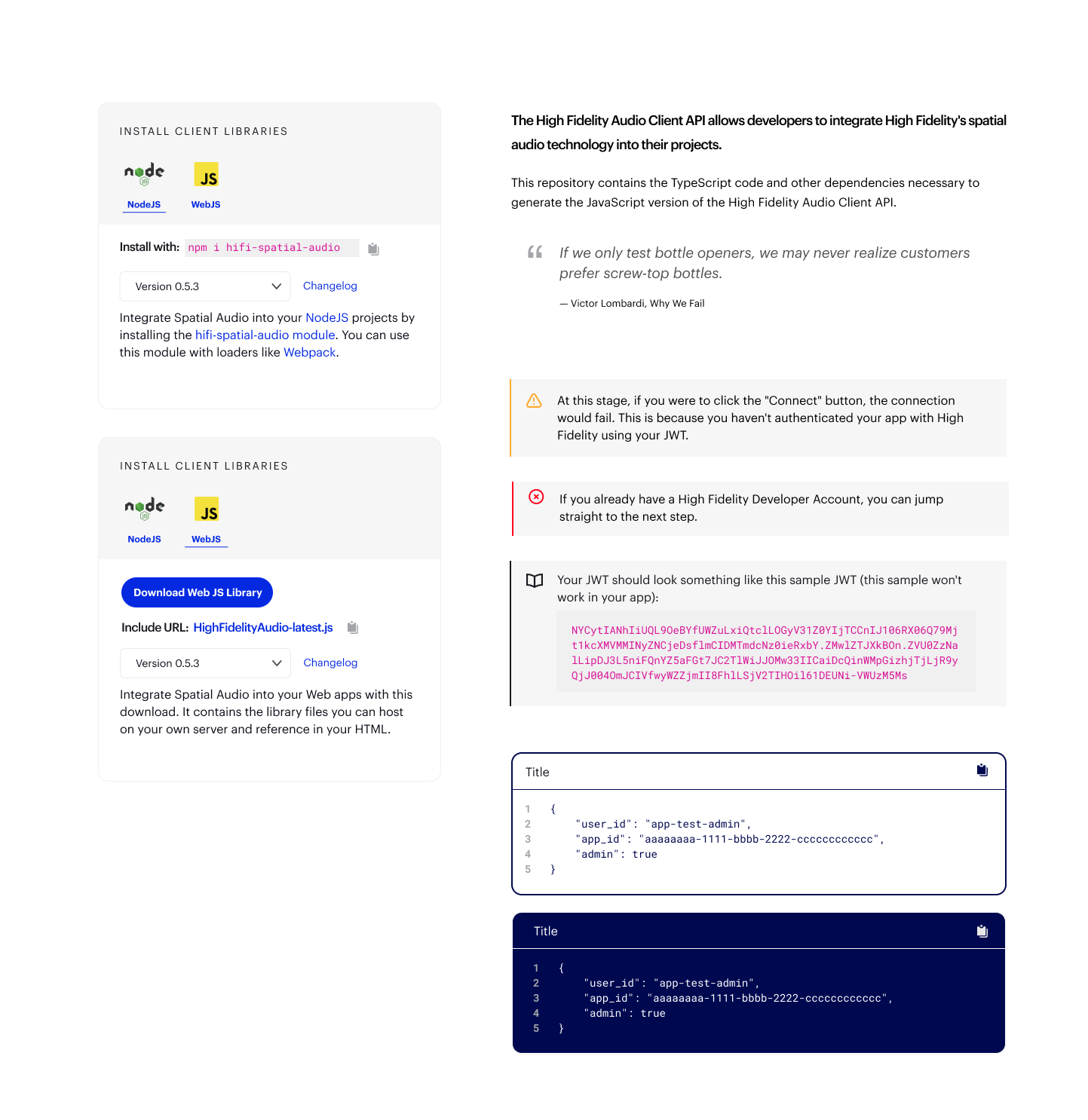
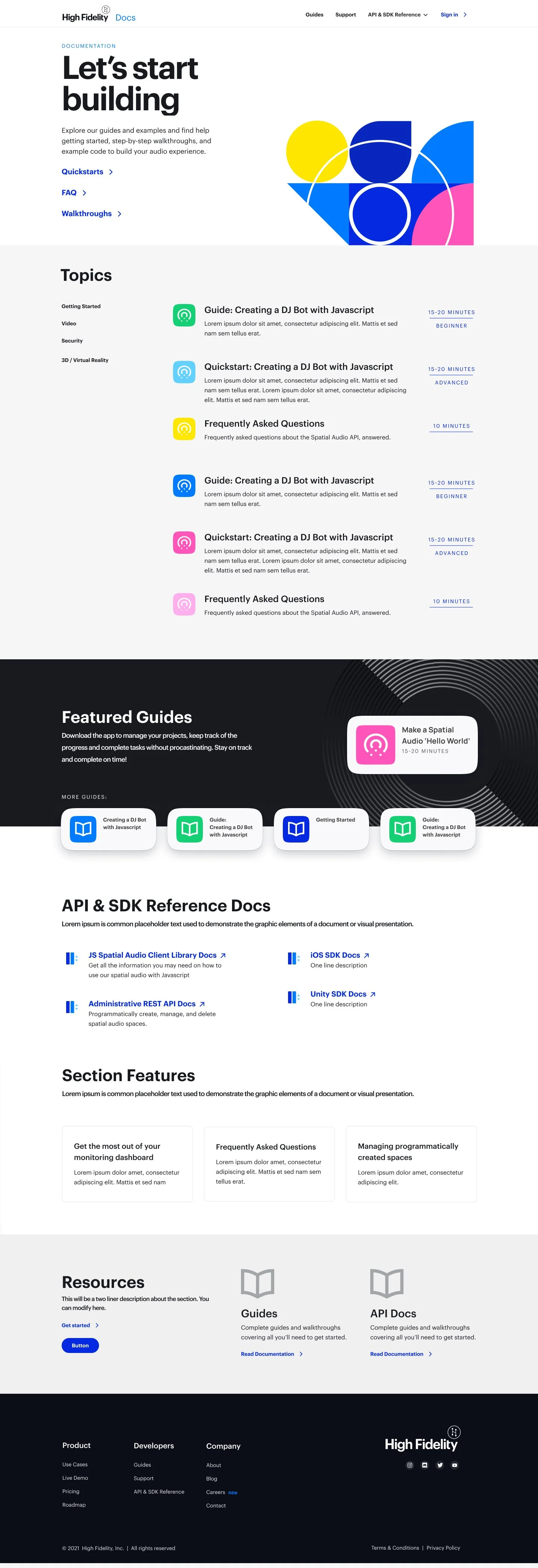
Lead developers through the integration process with guides, documentation, account dashboards.
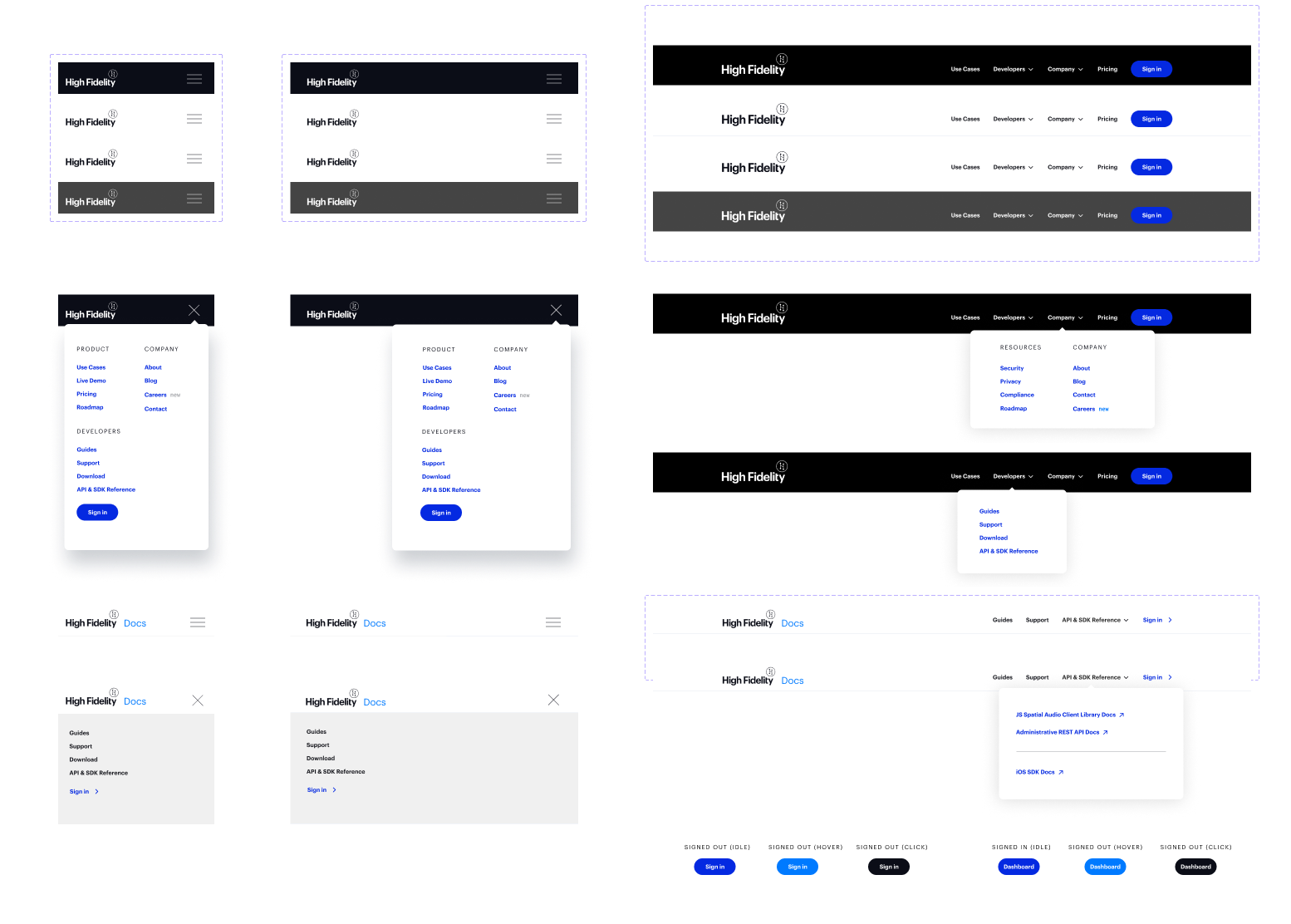
This aspect of the site was by far the most complex. I’ve overlooked so far the design of the systemic elements of the site itself, mainly because is complex. But before going further, it is helpful to at least show some of the work that went into the navigation, since it is the foundation for much of the work that follows.
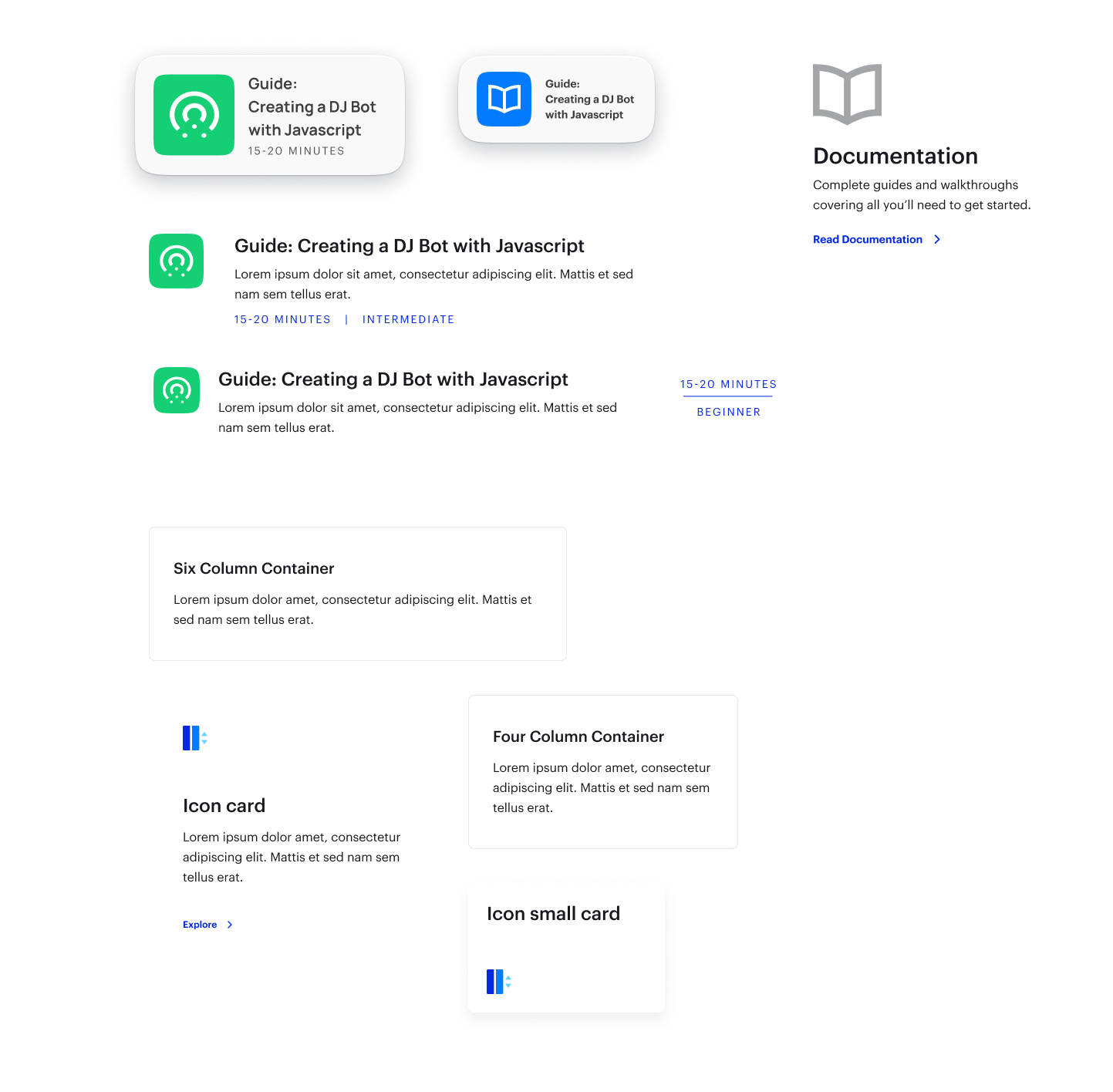
Next, we had to create numerous modular elements that could be used to compose detailed, thoughtful articles and to organize the various resources we were making available.
Creative Team
Ryan Downe-Karpf - Creative Director
Ashleigh Harris - CMO
Alan Zimmerman - Art Director
Emily Iwankovitch - Messaging / Copywriting / Social
Development Team
Zach Fox - Engineering Lead
Seth Alves - Dashboard development
Lean Labs